Hola amig@s hoy quería hablar de un gran lenguaje de programación como lo es DELPHI bueno este es muy fácil de manejar y se parece mucho a VISUAL BASIC, es un lenguaje muy visual y es la versión moderna de PASCAL, bueno yo les cuento yo soy ING.SISTEMAS y contándoles un poco de mí, mi primer lenguaje introductorio a la programación fue el SEÑOR PASCAL jeje, todavía me acuerdo de eso haciendo un cajero automático, como saben ustedes pascal tiene una interfaz azul y colores fuertes jeje, bueno volviendo a mi tema que es DELPHI.
En este POST empezare mostrando desde 0 un poquito el lenguaje para que los que no sepan nada empiecen a conocerlo mediante este tutorial!!
PROGRAMACIÓN VISUAL EN DELPHI
CONCEPTOS BÁSICOS EN LA PROGRAMACIÓN CON DELPHI
Hoy voy a hacer un repaso exhaustivo de la programación en Pascal, por eso voy a mostrar de forma somera solo algunas de las características de que dispone Delphi, principalmente aquellas que le diferencian más del Pascal estándar. Para ello, voy a introducir una serie de conceptos importantes:
1. Objetos
2. Componentes
3. Propiedades
4. Eventos
5. Métodos
OBJETOS
Como su propio nombre lo indica, el Object Pascal (usado por Delphi) es un lenguaje totalmente orientado a objetos. Prácticamente todos los elementos del entorno Delphi son objetos, que unas veces se encuentran definidos de antemano (los forms, los componentes de la paleta, objetos no visuales, etc.), y otras se definen en nuestra propia aplicación.
Todo el desarrollo de aplicaciones en Delphi está íntimamente ligado con la definición y uso de objetos, por lo que es fundamental conocer la mecánica que Object Pascal utiliza para describir un objeto, sus características y su funcionamiento, sobre todo a la hora de que el programador cree sus propios componentes. En muchos casos no es necesario conocer el funcionamiento de la programación orientada a objetos para programar con Delphi, puesto que en la mayoría de los casos existen controles ya creados sin necesidad de tener que programarlos. Por ejemplo en el.EXE la mayoría de los objetos forman parte de la VCL de Delphi y otros dos componentes han sido escritos porterceros (RChart y TFormulaParser), sin embargo ha sido útil desarrollar un componente propio ejemplo: (TPostIt) para mostrar la tabla de valores de los componentes en el programa.
La propia programación visual de Delphi, que escribe parte del código automáticamente, hace posible utilizar objetos de forma práctica sin tener por qué comprender al cien por cien su funcionamiento.
COMPONENTES
Un componente es cualquiera de los elementos que podemos insertar en una ficha, tanto si su función es visual como si no lo es (por supuesto un componente es también un objeto). Un ejemplo de componente puede ser RChart, usado en .EXE para dibujar las gráficas. Sin conocer exactamente el cómo realiza su función, el programador manipula una serie de propiedades, métodos y eventos que caracterizan al componente, a través de los cuales se "maneja" el componente en la forma deseada.
Por supuesto el usuario puede crear sus propios componentes y usarlos en distintas aplicaciones, de forma que lareusabilidad del código es máximo. A los componentes que cuentan con una parte visual, como puede ser un botón, se les denomina controles.
PROPIEDADES
Los componentes, y de hecho todos los objetos de Delphi son de uso general, por lo que a la hora de usarlos de alguna forma deberemos adecuarlos a nuestras necesidades. Para ello nos serviremos de las propiedades de cada objeto, mediante las cuales podremos establecer el título de una ventana, el tipo de letra de un etiquetado texto o el color en el que aparecen los distintos controles.
Se puede pensar en las propiedades como si fuesen variables pertenecientes a un objeto (veremos que no es así exactamente), de tal forma que para acceder a ellas generalmente habrá que indicar no sólo el nombre de la propiedad, sino también a qué objeto pertenece.
La modificación o consulta del valor de una propiedad puede diferir según intentemos acceder a ella mientras estamos diseñando un form, en tiempo de diseño, o bien mediante el código del programa, en tiempo de ejecución. Ciertas propiedades están sólo accesibles en tiempo de ejecución, por lo que mientras estamos diseñando la ficha no aparecerán. Además hay algunas propiedades que son de sólo lectura, por lo que su valor puede ser consultado, pero no modificado, y otras que son sólo de escritura.
Aunque a primera vista si usamos un componente prefabricado, las propiedades pueden parecer simples variables, en la mayoría de las ocasiones una propiedad no es una variable, y la modificación o consulta de su valor puede conllevar que internamente el componente ejecute un cierto código.
Si por ejemplo tuviésemos un componente para comunicaciones serie que se encargase de enviar mensajes a un ordenador remoto, podríamos tal vez asignar una cadena de caracteres a una hipotética propiedad "Envía". De esta forma, con una simple asignación (Envía:='Mensaje a mandar') se pondría en marcha todo el mecanismo implícito en el componente para enviar el mensaje al ordenador remoto. Esta propiedad podría ser un ejemplo de propiedad de sólo escritura, ya que sólo interesa mandar el mensaje al ordenador remoto, sin conservar información acerca del mensaje, por lo que sería inapropiada su lectura.
EVENTOS
Como dije anteriormente, la programación en el entorno Windows se caracteriza por estar dirigida por eventos, de tal forma que un programa no tiene por qué ejecutarse necesariamente de forma secuencial, sino que ciertas porciones de código se ejecutarán cuando ocurra un cierto evento.
Los eventos son señales que el entorno recibe desde distintos elementos, como puedan ser el ratón, el teclado o un temporizador. Estos eventos son redirigidos a las aplicaciones, que en caso de aceptarlos deberán responder adecuadamente de ellos. Ciertos eventos pueden ser gestionados por el propio Windows, otros quedarán a cargo del propio lenguaje que estemos usando, y un tercer grupo serán los que lleguen hasta nuestro programa. En Delphi prácticamente todo el código que escribimos irá asociado a algún evento.
Si retomamos el ejemplo del componente para comunicaciones serie, podría interesarnos que se ejecutara un evento cada vez que se recibiese un carácter por el puerto serie, de forma que podríamos escribir el código necesario para guardar el carácter en un archivo cada vez que se produjese el evento. Normalmente los eventos a los que reaccionarán los componentes serán las pulsaciones del teclado o el ratón, activaciones de los componentes, etc.
MÉTODOS
Los componentes Delphi además de disponer de propiedades y poder responder a ciertos eventos, habitualmente también disponen de métodos. Un método es un procedimiento o función que nos permite realizar una determinada acción en el componente, pudiendo necesitar o no el paso de algún parámetro.
Al igual que ocurre en las propiedades, a la hora de usar un cierto método normalmente tendremos que indicar primero el objeto o componente al que pertenece, de tal forma que la acción del método recaiga sobre él, y no sobre cualquier otro. El hecho de que cada objeto sea propietario de una serie de propiedades y métodos, variables y código, que no son accesibles a ningún otro objeto externo, recibe el nombre de Encapsulación, aunque también es posible definirlos de tal modo que sean accesibles a otros objetos.
TIPOS DE DATOS EN DELPHY
• INTEGER: Números enteros comprendidos entre -32768 y 32767; 16 bits (ocupan 2 bytes cada uno en la memoria)
• BYTE: Números enteros positivos comprendidos entre 0 y 255; 8 bits (ocupa 1 byte cada uno en la memoria)
• WORD: Números positivos comprendidos entre 0 y 65535; 16 bits (ocupan 2 bytes cada uno en la memoria)
• LONGINT: Números enteros comprendidos entre -2147483647 y 2147483647 32 bits (ocupan 4 bytes cada uno en la memoria)
• SHORTINT: Números negativos y positivos enteros comprendidos entre -128 y 127; 8 bits (ocupa 1 byte cada uno en la memoria)
• REAL: Números de coma flotante de 11 a 12 decimales significativos (delante y detrás de la coma); ocupan 6 bytes cada uno en la memoria
• SINGLE: Números de coma flotante de 7 a 8 decimales significativos; solo es posible si está activada la opción de compilador {$N+}; ocupan 4 bytes cada uno en la memoria
• DOUBLE: Números de coma flotante de 15 a 16 cifras delante y detrás de la coma; solo es posible si está activada la opción de compilador {$N+}; ocupan 8 bytes cada uno en la memoria
• EXTENDED: Números de coma flotante de 19 a 20 cifras delante y detrás de la coma; solo es posible si está activada la opción de compilador {$N+}; ocupan 10 bytes cada uno en la memoria
• COMP: Números de coma flotante de 19 a 20 cifras delante y detrás de la coma; solo es posible si está activada la opción de compilador {$N+}; ocupan 8 bytes cada uno en la memoria
• STRING: Secuencia de símbolos con una longitud máxima de 255 caracteres ASCII*
• CHAR: Caracteres ASCII simples
• PCHAR: Puntero a una cadena terminada en carácter nulo
• POINTER: Punteros que pueden apuntar a cualquier estructura de datos; sin enlace con un tipo concreto(denominados punteros sin tipo)
• BOOLEAM: Tipo de Datos Booleano, cuyas variables pueden tomar los valores True (verdadero) o False (falso)
• INTEGER: Números enteros comprendidos entre -32768 y 32767; 16 bits (ocupan 2 bytes cada uno en la memoria)
• BYTE: Números enteros positivos comprendidos entre 0 y 255; 8 bits (ocupa 1 byte cada uno en la memoria)
• WORD: Números positivos comprendidos entre 0 y 65535; 16 bits (ocupan 2 bytes cada uno en la memoria)
• LONGINT: Números enteros comprendidos entre -2147483647 y 2147483647 32 bits (ocupan 4 bytes cada uno en la memoria)
• SHORTINT: Números negativos y positivos enteros comprendidos entre -128 y 127; 8 bits (ocupa 1 byte cada uno en la memoria)
• REAL: Números de coma flotante de 11 a 12 decimales significativos (delante y detrás de la coma); ocupan 6 bytes cada uno en la memoria
• SINGLE: Números de coma flotante de 7 a 8 decimales significativos; solo es posible si está activada la opción de compilador {$N+}; ocupan 4 bytes cada uno en la memoria
• DOUBLE: Números de coma flotante de 15 a 16 cifras delante y detrás de la coma; solo es posible si está activada la opción de compilador {$N+}; ocupan 8 bytes cada uno en la memoria
• EXTENDED: Números de coma flotante de 19 a 20 cifras delante y detrás de la coma; solo es posible si está activada la opción de compilador {$N+}; ocupan 10 bytes cada uno en la memoria
• COMP: Números de coma flotante de 19 a 20 cifras delante y detrás de la coma; solo es posible si está activada la opción de compilador {$N+}; ocupan 8 bytes cada uno en la memoria
• STRING: Secuencia de símbolos con una longitud máxima de 255 caracteres ASCII*
• CHAR: Caracteres ASCII simples
• PCHAR: Puntero a una cadena terminada en carácter nulo
• POINTER: Punteros que pueden apuntar a cualquier estructura de datos; sin enlace con un tipo concreto(denominados punteros sin tipo)
• BOOLEAM: Tipo de Datos Booleano, cuyas variables pueden tomar los valores True (verdadero) o False (falso)
Creo que ya fue mucho concepto empezare a dar unos ejemplo y entrar en lo que supongo todos ustedes futuros programadores en #DELPHI.
INTERFAZ VISUAL EN DELPHI
El entorno de programación Visual Delphi consta de un entorno de desarrollo de aplicaciones (programas) formado por varias ventanas: la de menús de opciones, el inspector de objetos, la unidad de código, el formulario o ficha de componentes,etc.
 Al abrir el programa con un doble-click sobre el icono correspondiente aparecerá el conjunto de ventanas que configura el entorno de desarrollo.
Al abrir el programa con un doble-click sobre el icono correspondiente aparecerá el conjunto de ventanas que configura el entorno de desarrollo.
La ventana superior contiene la barra de menú, las opciones de ficheros (Abrir, guardar,etc), los iconos con los diferentes tipos de controles y el resto de utilidades, así como la ventana del formulario o ficha donde se situarán los diferentes componentes (Form1), la ventana con el código generado automáticamente (Unit1.pas) y la ventana donde se modifican las propiedades de los diferentes componentes (Object Inspector).
El entorno de trabajo de Delphi está compuesto de múltiples ventanas, que en un determinado momento pueden o no ser visibles. Cada vez que carguemos Delphi nos encontraremos con una serie de elementos en pantalla, con un aspecto similar al mostrado en la imagen anterior. En ella se puede distinguir una ventana principal, que ocupa la parte superior de la pantalla, conteniendo el menú de Delphi, la barra de botones o acciones rápida y las barras de controles. La ventana vertical que ocupa la parte izquierda de la pantalla es el Inspector de Objetos, con el que podremos manipular las propiedades de los distintos componentes Delphi. Por último tenemos dos ventanas en la parte central de la pantalla, aunque están superpuestas. La que se muestra encima es la ficha o formulario que por defecto aparece cuando se inicia un nuevo proyecto, y en ella insertaremos todos los elementos necesarios para crear el interfaz de nuestro programa. La ventana que hay debajo, a la que corresponde la pestaña Unit1, corresponde al editor de código, conteniendo el código correspondiente al módulo en el que se definirán las características de la ficha.
La ventana principal
La mayor parte de las opciones de trabajo y configuración se encuentran accesibles en la ventana principal de Delphi. En la parte superior de esta ventana podemos ver el nombre del proyecto sobre el que estamos trabajando, que en este caso es el proyecto por defecto, ya que acabamos de cargar Delphi. A diferencia de lo que ocurre con los botones de control de las demás ventanas, si minimizamos la ventana principal todas las demás también lo harán, y si cerramos esta ventana podremos salir de Delphi.
Bajo la barra de título de esta ventana encontramos el menú de opciones de Delphi, que iremos conociendo poco a poco.
La paleta de botones permiten las mismas opciones que la barra de menús, por ejemplo podemos abrir o guardar un programa de Delphi tanto eligiendo la opción File / Open como pulsando sobre el icono correspondiente:

Todos estos botones tienen una correspondencia con una opción del menú, y en muchas ocasiones también tienen asociada una tecla de acceso rápido.
Por último, en la ventana principal de Delphi, encontramos las paletas de componentes Delphi. En principio la paleta activa es la llamada Standard, en la que podemos encontrar los componentes y controles más habituales en un programa. Las pestañas existentes en la parte inferior nos permitirán acceder a las demás paletas de controles. Como puedes ver, en la paleta que se está mostrando en la imagen, igual que en las demás, existen una serie de espacios libres en la parte derecha, que podemos usar para añadir otros componentes o controles, personalizando dichas paletas. Este tipo de estructura, dividiendo todos los componentes y controles en múltiples paletas accesibles mediante pestañas, evita tener que trabajar con una gran ventana de iconos representando cada control, como ocurre por ejemplo en Visual Basic.
Inicia Delphi y, con un formulario nuevo, selecciona el componente Label y sitúalo sobre él con un click de ratón.
Este componente llamado Label (Etiqueta) te permitirá situar cualquier texto sobre el formulario. El texto de esta etiqueta se modifica haciendo click sobre la propiedad Caption del Inspector de objetos y escribiéndolo en lugar del que aparece al crearla.
También puedes cambiar el nombre del componente haciendo un click en la propiedad Name y escribiendo un nuevo nombre para este objeto (por ejemplo llámalo TEXTO).
Puedes arrastrar la etiqueta y situarla en cualquier parte del formulario.
En el Inspector de Objetos puedes cambiar otras propiedades del control Label que hemos llamado TEXTO. Por ejemplo puedes cambiar su tipo de letra, tamaño, color, etc.
Para ello selecciona la propiedad Font y pulsa sobre los puntos ... que aparecen en la parte derecha del mismo.
En la ventana de Fuente que aparece elige el estilo que quieras, así como el color y pulsa Aceptar.
Los cambios que hagas se aplicarán inmediatamente al control Label.
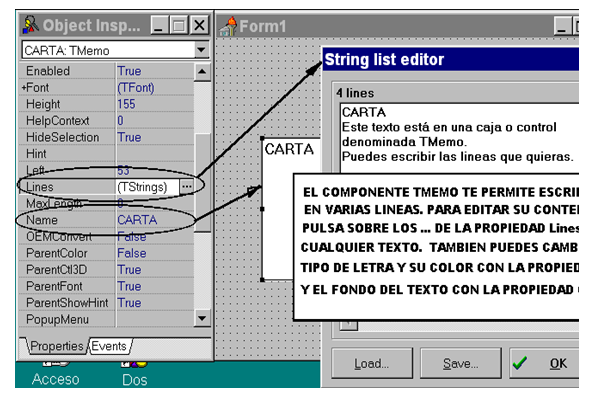
Además de objetos tipo Label hay otra forma de introducir texto en la ficha del programa: el control Tmemo (Memorando).
El componente TMEMO te permite escribir texto en varias líneas. Para editar su contenido pulsa sobre los puntos (...) de la parte derecha de la propiedad Lines y escribe cualquier texto, pulsando Intro al final de cada línea.
También puedes cambiar el tipo de letra y su color con la propiedad Font y el fondo del texto con la propiedadColor.
Una vez modificado el componente, puedes moverlo, arrastrándolo, y situarlo en cualquier lugar del formulario.
Cada vez que quieras cambiar el texto del componente, selecciónalo y pulsa sobre la propiedad Lines para modificar, borrar o añadir otro texto.
Añade ahora un nuevo control: el Tbutton (pulsador). Representa el típico botón que aparece en los programas de Windows y que al pulsarlos, realiza alguna acción.
Para ello pulsa con el ratón sobre el icono que muestra el botón y haz click sobre el formulario para situarlo. Puedes cambiar su tamaño y arrastrarlo para colocarlo en el lugar que quieras.
También puedes cambiar el texto que aparece en el botón: selecciona la propiedad Caption y escribe el texto "Pulsa aquí".

El nombre de este componente lo asigna, como a todos, Delphi automáticamente (Button1), pero puedes cambiarlo si lo deseas.
Mientras que los controles anteriores simplemente muestran texto, este control está pensado para que al pulsarlo, el programa realice alguna acción como mostrar un mensaje, realizar un cálculo, etc., es decir produzca lo que en programación visual se denomina responder a un evento.
Para ello pulsa sobre la pestaña Events (Eventos o sucesos) del Inspector de Objetos y haz doble-click sobre el suceso OnClick.
Verás aparecer automáticamente la ventana del código del programa con el procedimiento Button1OnClick que se ejecutará al pulsar sobre este botón cuando el programa esté funcionando.
Este procedimiento (procedure significa instrucciones de programa) consta de una cabecera donde se define su nombre y su asociación con el control que lo llama (On Click Button1Click puede traducirse como "Al Hacer Click sobre el Boton1", y va seguido de dos palabras: Begin ... y End; que contienen las instrucciones que se realizarán cuando se active.
Puedes ver que ahora mismo NO HAY INSTRUCCIONES, eso es porque LAS TIENES QUE AÑADIR TU. Escribe la línea siguiente:
ShowMessage('¿Qué tal estás?'); entre las palabras Begin y End;
(no olvides él ; que significa en Delphi el final de una instrucción ni las comillas simples ' para los textos que equivalen a las " de Basic ).
Así es como quedará el código correspondiente al botón Button1.
Puedes hacerlo de varias formas: pulsando sobre el icono Ejecutar programa
O eligiendo en el menú la opción Run (Ejecutar).
Igualmente puedes pulsar la tecla F9.
De cualquier forma que lo llames, el programa se pondrá en marcha mostrando la ficha con los componentes que insertaste y con el botón de control esperando que pulses sobre él. Cuando lo hagas se ejecutará el código asociado al botón que, como vés, simplemente muestra una pequeña ventana con el mensaje programado.
Esta ventana aparecerá siempre que pulses ese botón, es decir, Windows espera a que se ocurra un cierto suceso (pulsación del botón Button1) y cuando lo detecte ejecutará el código asociado a ese botón.
Para cerrar el programa y volver al entorno de programación Delphi pulsa sobre el guion de control del programa y elige la opción Cerrar.
Una vez terminada la ejecución del programa guarda la ficha y el código en tu carpeta.
Selecciona del menú la opción File y a continuación Save Project.
Delphi guarda de forma separada la ventana (Unit) que contiene el código del programa (Unit1.pas) y el código del proyecto (Project1.prj).
Busca tu carpeta y cambia el nombre unit1.pas por el de saludo.pas, y el del proyecto project1.prj por el deprsaludo.prj.
El anteponer las letras pr al nombre del proyecto sirve para saber cuáles son los ficheros que forman un mismo programa y no equivocarnos al copiarlos de un directorio a otro.
El tercer fichero, que también forma parte del programa, es el que contiene los datos de los componentes insertados en el formulario o ficha y se llama saludo.dfm
Estos tres programas forman la aplicación visual o proyecto Delphi y deben ser copiados los tres cuando transportes la aplicación de un directorio a otro.
El entorno de desarrollo Delphi (Borland Pascal With Objects) al igual que Visual Basic, es un sistema rápido y visual de crear aplicaciones para Windows.
La opción File / New Project permite comenzar a diseñar un nuevo programa, mostrando una ventana de código llamada Unit1 donde se van añadiendo de forma automática los diferentes objetos que configuran el programa, y otra llamada Form1 que es la parte visual donde se insertan los componentes que se verán cuando el programa esté funcionando.
Estos componentes constituyen la base de la programación visual y se hallan en la parte superior representados por un grupo de iconos. Cada componente tiene unos atributos específicos que podemos modificar antes, y durante la ejecución del programa: Propiedades, eventos y métodos, usando el inspector de objetos.
Selecciona de la paleta de componentes Estándar el componente Label(etiqueta) y haz click con el ratón sobre la ventana Form1. Una vez insertada la etiqueta de texto puedes modificar sus propiedades: Caption (contenido de texto) simplemente modificándolo y +Font (tipo de letra) eligiendo la fuente y el tamaño. Observa que el nombre del componente (Label1) y su tipo aparecen en la parte superior del Inspector de Objetos. También puedes cambiar el nombre del objeto Label haciendo click en la propiedad Name y modificándolo.
A continuación vas a insertar otro componente. Esta vez una ventana de edición de texto (equivalente a las variables de texto de Qbasic), para poder introducir datos en el programa. Pulsa sobre el icono correspondiente al elementoTEdit y luego sobre el formulario:
Ahora vamos a introducir código nuestro al programa utilizando la pestaña Events (Sucesos) del inspector de objetos.Sitúate en el opción OnChange del componente Edit1 y haz doble click hasta que aparezca el nuevoprocedure TForm1.Edit1Change, y añade la siguiente línea de código:
Nombre.Caption:=Edit1.Text;
Observa ahora el editor de código (Unit1) y verás cómo Delphi ha creado automáticamente un programa introducciendo los elementos que tú has situado en el formulario (Form1).
Añade ahora un componente Button con la instrucción CLOSE, que permita cerrar el programa pulsando el botón.
Ejecútalo seleccionando RUN del menú o pulsando el botón correspondiente.
¿Qué hace este programa?
simplemente muestra en el texto del componente Label (Nombre.caption) lo que se escribe en la ventana de edición del componente TEdit (Edit1.Text). Cierra el formulario cuando hayas visto cómo funciona.
Al guardar el programa, debes dar un nombre para la unidad (PAS ) y otro para el proyecto (DPR).
USO DE VARIABLES NUMERICAS EN DELPHI
En este ejercicio vas a añadir una variable numérica del tipo entero a un programa, para utilizarla como un contador.
Las variables se definen en la zona del código que Delphi genera automáticamente y que comienza por la palabra especial Var.
Comienza una nueva aplicación seleccionando File / New Project y añade un componente Label al formulario. Llámalo Contador (observa que al cambiar el nombre del componente Label también cambia el texto que contiene su campo Caption).
Añade ahora un control Button, selecciona la pestaña Events y haz doble-click sobre el suceso OnClick. Cuando aparezca la ventana de código, añade las instrucciones que ves en la imagen entre las palabras begin y end;
(N:=N+1 significa incrementa la variable N en una unidad) (Contador.Caption:=IntToStr(N) significa guarda en el campo de texto del control Contador el contenido de la variable N convertido a texto)
Ejecuta el programa y pulsa varias veces el botón de control. Verás cómo el texto que muestra el control label se va incrementando cada vez.
Añade ahora otro botón para que en lugar de incrementarse, el número se decremente. Las instrucciones ahora serán:
N:=N-1;
Contador.Caption:=IntToStr(N);
Modifica ahora el programa para evitar que la variable tome valores negativos.
Para ello tienes que añadir una condición a la instrucción que decrementa la variable:
If N >1 then N:=N - 1 ;
El significado de la instrucción ahora es el siguiente:
Si la variable N tiene un valor superior a 1 entonces decreméntala en una unidad. Es decir que la instrucción de decrementar la variable N no se ejecutará cuando contenga un número inferior a 2.
Para que el funcionamiento del programa sea más claro, cambia el campo Caption de los botones añadiendo los caracteres << y >> y añade las modificaciones siguientes a los procedimientos Button1Click y Button2Click:
Contador.Caption:= ' El valor actual es: ' + IntToStr(N);
AÑADIR IMAGENES Y SONIDOS A LOS FORMULARIOS
Selecciona File / New Project para crear una nueva aplicación y haz click sobre la pestaña Additional de la paleta de componentes de Delphi.
Selecciona el componente Timage y arrastra con el ratón sobre el formulario hasta obtener un recuadro como el que ves a la derecha.
Puedes ver que el nombre de este control Image1 aparece automáticamente en el inspector de Objetos.
Ahora puedes incluir en él una imagen seleccionando la propiedad Picture y haciendo click sobre el botón que contiene los ...
Cuando aparezca el Editor de Imágenes pulsa sobre el botón Load y busca el fichero factory.bmp situado en el directorio DelphiImagesSplash256color
Pulsa sobre el botón OK cuando lo encuentres y tendrás insertada la imagen en el control Timage.
Puedes arrastrarla y situarla en cualquier lugar del formulario.
También puedes conseguir que se adapte automáticamente al tamaño del control cambiando la propiedad Strech (estirar) a true.
En la pestaña System selecciona el control Media Player y sitúalo en el formulario, debajo de la imagen anterior.
El nombre que Delphi asigna a este control es MediaPlayer1. Ahora tienes que asignarle un fichero de sonido para que lo reproduzca cuando el programa esté funcionando.
Haz click sobre la propiedad FileName y busca un fichero WAV.
Pon la propiedad AutoOpen a true y ejecuta el programa.
Para activar el sonido pulsa sobre el botón Play.
Programas de simulación.
Selecciona la pestaña Additional de la barra de componentes y haz click sobre el objeto Image.
Haz click sobre el formulario para que aparezca un recuadro donde situar una imagen y a continuación doble click sobre él para que aparezca la ventana del editor de imágenes (Picture Editor). Pulsa Load para seleccionar un fichero y elige DADO.BMP (Búscalo en \PC3DELPHIPRACTICA).
Por último selecciona el objeto Button y añade un botón al formulario. Modifica su propiedad Name y llámalo Tirada.
Una vez situados todos los componentes (etiquetas de texto, recuadro de imagen y botón de control), podemos añadir el código al programa:
Haz doble click sobre la opción OnClick del botón Tirada y añade al procedure que aparece el código siguiente:
Var X:Integer;
X:=Random(6)+1;
Numero.Caption:=IntToString(X);
Observa que el componente llamado Número es una etiqueta de texto
que contiene como único texto una cifra. Como puedes ver, todo el código se reduce a dos instrucciones:
Almacenar en la variable entera X un número al azar del 1 al 6 (instrucción Random), y mostrar en la propiedadCaption de la etiqueta Número ese resultado convertido a texto (instrucción IntToStr).
Estas instrucciones se ejecutan cada vez que (con el programa funcionando) pulses el botón Tirada.
El efecto de relieve se consigue creando dos etiquetas Label con el mismo texto y el mismo tipo de letra, pero una en color blanco y otra encima con otro color. Para que la superior no tape a la que hay debajo tienes que poner su propiedad Transparent a true (activada). Desplázalas ligeramente arrastrándolas con el ratón para conseguir el efecto.
Ejecuta el programa y pulsa repetidamente sobre el botón para ver como el componente Label muestra diferentes números al azar. (El dado es simplemente un fichero BMP ¡ no esperes que se mueva!)
Puedes hacer que aparezca un mensaje emergente cada vez que hagas una tirada, añadiendo al procedimiento TiradaClick la instrucción: ShowMessage(' Ha salido el '+IntToStr(X));
Añade también un botón con la instrucción Close; para cerrar el programa.
Guárdalo en tu carpeta llamando a la Unit1 DADO.PAS y al proyecto PRDADO.PRJ.
Estos son los objetos utilizados en esta nueva práctica:
CALCULADORA ELEMENTAL
 Para añadir código al programa de forma que al pulsar el botón + muestre la suma de los números introducidos, selecciona con el ratón ese botón y en el inspector de objetos la pestaña Events . Después haz doble click en el apartado OnClick, y añade instrucciones al procedimiento Tform1.Button1Click.
Para añadir código al programa de forma que al pulsar el botón + muestre la suma de los números introducidos, selecciona con el ratón ese botón y en el inspector de objetos la pestaña Events . Después haz doble click en el apartado OnClick, y añade instrucciones al procedimiento Tform1.Button1Click.
Creamos una variable entera N para guardar el resultado de la suma. Observa que el contenido del campo de texto de los objetos Edit2 y Edit3 han de convertirse a formato numérico utilizando la función StrToInt( ) que significa Convertir una Cadena a Entero.
Después se muestra el resultado escribiéndolo en el campo de texto del objeto Edit1, pasándolo en este caso, de formato texto a numérico con la función IntToStr( ) . Añade el resto de los procedimientos a cada botón:
Observa que en el procedure correspondiente al botón : (dividir) la variable utilizada es real porque en ella se guarda el resultado de una división (no puede ser integer). La parte entera se guarda en la variable Entero y el resto en la variable Resto.
Reproductor multimedia (Imagen y sonido)
Para diseñar este programa selecciona de la paleta Standard el control Panel y colócalo sobre un nuevo formulario arrastrando con el ratón hasta que tenga un tamaño no demasiado grande.
Ahora selecciona la pestaña System y haz click sobre el control MediaPlayer.
Colócalo en el formulario debajo del control Panel.
Con el control MediaPlayer seleccionado, haz doble-click sobre su propiedad AutoOpen para cambiarla a True (Para que el fichero multimedia se abra automáticamente al comenzar el programa).
También tienes que seleccionar en la propiedad Display del control multimedia el componente Panel1 para que la película se reproduzca dentro de él.
Ahora tienes que buscar el fichero de película que quieres reproducir:
Cuando aparezca el nombre del fichero en la propiedad FileName el programa está listo para funcionar. Puedes añadir un componente Label y poner un título al programa.
Selecciona RUN del menú de Delphi y cuando el programa comience pulsa Play.
Guardalo en tu carpeta con el nombre AVI.PAS para la Unit y PRAVI.PRJ para el proyecto.
El reproductor MediaPlayer puede reproducir, además de ficheros AVI también otro tipo de ficheros como los MID (música).
Añade otro control de este tipo, debajo del anterior y, en la propiedad FileName, pulsa sobre los ... para buscar un fichero de sonido en el disco duro.
Cuando lo encuentres activa la propiedad AutoOpen (True) y ejecuta el programa de nuevo.
Ahora, además de poder ver la película , puedes también oír la música pulsando sobre el botón Play del segundo control.
Guarda de nuevo el programa en tu carpeta con las modificaciones.
Además de los ficheros MID prueba a reproducir ficheros WAV, buscándolos en el disco duro.
Para que el control MediaPlayer muestre sólo los botones Play, Pausa y Stop activa la propiedad VisibleButtons y pon a False los botones que no quieras que aparezcan.
Programas educativos.
En este ejemplo vas a crear un programa de preguntas y respuestas con un contador de aciertos.
Selecciona en la opción File del menú New Project y elige crear un proyecto en blanco (Blank project). En el formulario añade una etiqueta de texto y escribe en la propiedad Caption el título del programa: TEST DE CAPITALES. Modifica la propiedad Font seleccionando el color y el tipo de letra que quieras.
En la pestaña de componentes selecciona el componente ListBox (lista de elementos) y arrastra con el ratón sobre el formulario para situarlo.
Modifica sus propiedades Font (Times New Roman 14 y color Blanco) y Color (Fondo del ListBox).
Cambia el nombre a Preguntas (propiedad Name) y sitúalo centrado en la parte superior del formulario.
Para introducir texto en este componente, haz doble click sobre la propiedad Items.
Escribe las preguntas que ves en la imagen y pulsa OK cuando termines. Para modificar el espacio que hay entre las líneas, cambia el valor de la propiedad ItemHeight (altura de las líneas) a 25.
Modifica las propiedades Font, Color, ItemHeight y Name (llama al componente Respuestas).
Para escribir el texto con las respuestas pulsa sobre los ... de la propiedad Items y escribe el nombre de las capitales como ves en la imagen.
Para mostrar los aciertos añade un componente Tlabel y llámalo Contador (propiedad Name), en Caption pon un cero)
Y por último inserta en el formulario un botón con icono (Componente BitBtn en la pestaña Additional) y modifica sus propiedades:
Pulsa sobre los ... de la propiedad para que aparezca el editor de imágenes (Picture Editor).
Para buscar una imagen y ponérsela al botón, explora en la unidad compartida de red //PC3/AULA/ICONS. En este ejemplo se ha seleccionado el icono llamado check2.bmp. Cuando lo encuentres pulsa Aceptar y después OK y tendrás un botón con icono.
Para añadir código al botón, es decir, para que al pulsarlo con el programa funcionando, realice alguna acción haz doble click sobre el evento OnClick de la pestaña Events.
Cuando aparezca la pantalla con el código, añade entre las líneas begin y end; las instrucciones que ves en la imagen:
También necesitas añadir al código del programa una variable numérica N, para contar las respuestas acertadas, y un procedimiento que realice la operación de incrementar esa variable cada vez que coincida el número de pregunta seleccionada y el número de la respuesta elegida. La variable N se define en la zona de variables:
var
Form1: TForm1;
N :Integer;...
y el procedimiento escríbelo completo a continuación del anterior (CorregirClick):
Procedure Aciertos;
begin
N:=N+1;
Form1.Contador.Caption:=IntToStr(N);
ShowMessage('Bien')
end;
Guarda el programa llamando TRIVIAL.PAS al código (Unit1) y PRTRIVIA.DPR al proyecto. Pulsa Run.
IMAGENES ANIMADAS
Además de los ficheros AVI, existe otra forma más sencilla de mostrar animaciones en un programa: son las imágenes animadas (también llamados gif animados en las páginas de internet).
Consisten en un fichero BMP o GIF que contiene varias imágenes, una al lado de otra, que representan la secuencia de la animación. Por lo general suelen ser pocas secuencias (6, 8 o 10).
Al reproducirse de forma continuada dan la sensación de movimiento. En Internet es la forma más usual de mostrar animaciones en las páginas Web.
Para crear una imagen animada en Delphi inicia un nuevo proyecto (Blank Project) e inserta el componente TanimImage situado en la pestaña Additional. Arrastra sobre el formulario para situarlo y ponle como nombreVeleta (propiedad Name).
Haz doble click sobre su propiedad Picture y busca en la unidad compartida de red (//PC3/AULA/ANIMAGE) el fichero (anemome2.bmp)
Pon el número de cuadros que forman la animación en la propiedad ImageCount (este número es diferente si usas otro fichero animado). Para ver el efecto inmediatamente pon la propiedad Continuous a True.
Ahora introduce en el formulario dos componentes Tbutton (botones de control) para controlar la animación.
Llama al primero Activar (propiedad Name) y haz doble click sobre el evento OnClick para introducir el código que activa la animación:
Veleta.Continuous:=True;
Añade al lado, otro botón y llámalo Desactivar. El código que debes añadir es:
Veleta.Continuous:=False;
Ahora puedes poner en marcha el programa pulsando Run y comprobar cómo los botones de control activan y desactivan la animación (ponen su propiedad Continuous a True o a False).
Prueba a insertar otro BMP diferente en el componente TanimImage y modifica su propiedad ImageCount según el número de cuadros que tenga.
APLICACIONES DELPHI
Con Delphi pueden crearse simulaciones de control de periféricos. Con este ejemplo se podría controlar un dispositivo conectado a un puerto del ordenador, activándolo mediante la introducción de una clave.
Inicia un proyecto en blanco y añade un control Tpanel. Borra la propiedad Caption para que no aparezca el nombre:
Ahora introduce en el formulario un control Tedit para poder introducir un texto por teclado.Llámalo Clave (propiedad Name).
Ya sólo queda introducir el código de programa necesario (doble click en el evento OnChange) para que al escribir la clave correcta se active el reproductor multimedia mostrando la película:
procedure TForm1.claveChange(Sender: TObject);
begin
if clave.text='abcd' then mediaplayer1.play;
end;
Si quieres activar el byte de datos del puerto paralelo para controlar un periférico tendrías que añadir a este procedimiento la línea siguiente:
procedure TForm1.claveChange(Sender: TObject);
begin
if clave.text='abcd' then mediaplayer1.play;
PORT[$378]:=$01;
end;
La instrucción PORT[ $378 ] envía al puerto paralelo del ordenador (puerto de impresora) el byte 00000001, activando el bit de menor peso (20 ).
Para desactivarlo escribiríamos la instrucción PORT[$378]:=$0
Observa que los números que representan la dirección y el valor del byte están en formato hexadecimal.
Bueno mis querid@s hasta aquí llega este #BLOG, sobre DELPHI, espero les guste y les saquen provecho, Delphi es uno de mis lenguajes más favoritos, por lo fácil que es y la interfaz que tiene
Les invito a que descarguen el documento en mi página de #SCRIB, es contenido propio y con derechos de autora @kgc19 en la página PROGRAMACIÓN DELPHI
Espero que aquellos que les encante la programación comenten y los demás también....
Les invito a visitar Youtube Programación, Scribd, Taringa, Informatica CR, Google +, Salud y Curiosidad mis otras paginas
PURAVIDA desde
PURAVIDA desde





































































No hay comentarios:
Publicar un comentario